| S.No |
Properties & Description |
| 1 |
canGoBackThis property returns true if there is previous page in the navigation history; if not, false.
|
| 2 |
canGoForwardThis property returns true if there is next page in the navigation history; if not, false.
|
| 3 |
clipRectclipRect is an object with values top, left, width and height and used to take the image capture of the webpage when used by the render() method.
|
| 4 |
ContentThis property contains the contents of webpage.
|
| 5 |
cookiesWith cookies, you can set /get the cookies available on the URL. It will also give you the cookies available on the URL and the new cookies set on the page.
|
| 6 |
customHeaderscustomHeaders specifies additional HTTP request headers that will be send to server for every request issued by the page.
|
| 7 |
EventIt gives long list of events i.e. modifier, keys details.
|
| 8 |
focusedFrameNameReturns the name of the currently focused frame.
|
| 9 |
frameContentThis property gives the content of the frame which is active.
|
| 10 |
frameNameReturns the name of the currently focused frame.
|
| 11 |
framePlainTextThis property also gives the contents of the current active frame but only contents without any html tags.
|
| 12 |
frameTitleGives the title of the active frame.
|
| 13 |
frameUrlThis property will give the url of the currently focused frame.
|
| 14 |
framesCountGives the count of the frames present on the page.
|
| 15 |
framesNameGives array of frame names.
|
| 16 |
libraryPathThis property has the path, which is used by page.inectJs method.
|
| 17 |
navigationLockedThis property defines whether navigation of the page is allowed or not. If true it will be on current page url and clicking on page to go to next page will not be allowed.
|
| 18 |
offlineStoragePathThis property gives the path where the data is stored using window.localStorage.The path can be changed using --local-storage-path from command line.
|
| 19 |
offlineStorageQuotaThis property defines the maximum amount of data you can store in window.localStorage.The value is 5242880 bytes which is 5MB.This value can overwritten at command line using the following command --localstorage-quota = size over here.
|
| 20 |
ownsPagesownsPages returns true or false if the page opened by the webpage is a child of the webpage.
|
| 21 |
pagesWindowNamePagesWindowName will give the names of the windows open using window.open
|
| 22 |
pagesThe pages property will you give array of pages opened in a page using window.open. If the page is closed in url you referring the page will not be considered.
|
| 23 |
paperSizeThis property gives the size ie dimensions of the webpage when needs to be used to convert the webpage in a pdf format.paperSize contains the dimensions required in an object.
|
| 24 |
plaintextThis property also gives the contents of the current active frame but only contents without any html tags.
|
| 25 |
scrollPositionThis contains object indicating the scroll position. It gives left and top.
|
| 26 |
settingsThis property will give the settings of the webpage when page.open method is used. Once the page is loaded the changes in settings properties will not create any impact.
|
| 27 |
titleThis property will give you the title of the page you are reading.
|
| 28 |
urlThis property will give the page url.
|
| 29 |
viewportSizeThis property allows to change the size of the window display. It contains width and height, which you can read or change it as per the needs.
|
| 30 |
windowNameGives the name of the window.
|
| 31 |
zoomFactorThis property specifies the zoom factor for render and renderBase64 methods. It helps to zoom a page and take a screen capture if required.
|
| S.No |
Methods & Description |
| 1 |
addCookie()addCookie method adds cookies to the page specified.
|
| 2 |
childFramesCount()This method is deprecated as per http://phantomjs.org.
|
| 3 |
childFramesName()This method is deprecated as per http://phantomjs.org.
|
| 4 |
clearCookies()Will delete all the cookies for the page specified.
|
| 5 |
close()This method is used to close the page and release the memory used. Any of the webpage methods or properties will not work once the close is called.
|
| 6 |
currentFrameName()This method is deprecated as per http://phantomjs.org.
|
| 7 |
deleteCookie()This will delete a cookie with the name matching with the existing list of cookies present for a given page url.
|
| 8 |
evaluateAsync()Evaluate given function asynchronously within the page without blocking current execution. This function helps to execute certain scripts asynchronously.
|
| 9 |
evaluateJavascript()EvaluateJavaScript helps to execute the function passed to it as a string. Please note the string passed has to be a function only.
|
| 10 |
evaluate()Evaluate will execute the function passed to it. If the function contain console messages it is not displayed directly in the terminal. To display any console messages you need to use onConsoleMessage phantom callback.
|
| 11 |
getPage()This will give you the child page that matches the windowname passed in getpage.
|
| 12 |
goBack()It gives the previous page in navigation history, if only the navigation is not locked.
|
| 13 |
goForward()It gives the next page in navigation history, if only the navigation is not locked.
|
| 14 |
go()This method allows you to navigate with the pages.
|
| 15 |
includeJs()Includejs executes the external JS file on page and executes the callback function on completion.
|
| 16 |
injectJs()InjectJs includes external script from a specified file into the page. If the file is not available in the current directory, then it used libraryPath for additional search of the file. It returns true if the file is injected, otherwise false.
|
| 17 |
openUrl()OpenUrl opens up a webpage. It is similar to open method of PhantomJS. OpenUrl has some additional parameters, which are httpConf, settings and callback functions.
|
| 18 |
open()Open is used to open up a webpage.
|
| 19 |
release()Release will release the memory heap usage for the page. Do not use page instance methods after the release is called. This method is similar to the close method and the usage of it is deprecated. Instead use wpage.close().
|
| 20 |
reload()Reload is used to reload the current page used.
|
| 21 |
renderBase64()This method takes the screen capture and gives the image as a string in base46. Renderbase64 supports format like PNG, JPEG and JPG. It does not support gif as of now. You can use clipRect property to define the portion for image capture.
|
| 22 |
renderBuffer()RenderBuffer takes the capture of the webpage to an image buffer, which can be directly sent to the server. Formats supported are PNG, GIF and JPEG.
|
| 23 |
render()Render helps to take the image buffer and save it as per the format specified.
|
| 24 |
sendEvent()It is used to send an event to the webpage. They are not dom events. Each of these events are sent to the webpage based on user interaction.
|
| 25 |
setContent()setcontent will change the page content of the specified url with the contents specified.
|
| 26 |
stop()It helps to stop loading of the page.
|
| 27 |
switchToChildFrame()It is deprecated to use switchToFrame();
|
| 28 |
switchToFocusedFrame()It selects the frame, which is in focus.
|
| 29 |
switchToFrame()Selects frame with the name specified and which is child of current frame.
|
| 30 |
switchToMainFrame()Selects mainframe i.e. the root window.
|
| 31 |
switchToParentFrame()It takes the parent frame of the current child frame.
|
| 32 |
uploadFile()This method is used to handle the file upload done using form in html. PhantomJS does not have a direct way to do so using forms the same can be achieved using uploadFile method. It takes html tag selector for file location and the destination where it has to be copied.
|
| S.No |
Callbacks & Description |
| 1 |
onAlert()This callback is called when there is an alert on the page; the callback takes a string and does not return anything.
|
| 2 |
onCallback()OnCallback is used to pass values from webpage to webpage object and it is done using the window.callPhantom() method, which internally invokes the onCallback function.
|
| 3 |
onClosing()This is called when the window is closed either by using the page.close() method or the window.close() method.
|
| 4 |
onConfirm()This callback is called when there is a confirmed message called with ok /cancel from the page.
|
| 5 |
onConsoleMessage()This callback is used when there are console messages used in the webpage. The onConsoleMessage method takes 3 arguments.
|
| 6 |
onError()It is called when there is JavaScript error. The arguments for onError are msg and stack trace, which is an array.
|
| 7 |
onFilePicker()This is used for upload file the callback is called when user want to upload a file.
|
| 8 |
onInitialized()This callback is invoked when the page is called before loading.
|
| 9 |
onLoadFinished()This function is called when the page opened is fully loaded. It has one argument, which tells when loading was a success or a failure.
|
| 10 |
onLoadStarted()This callback is invoked when the page starts loading.
|
| 11 |
onNavigationRequested()This callback tells when the navigation event is taking place.
|
| 12 |
onPageCreated()This callback is invoked when a new child window is opened by the page.
|
| 13 |
onPrompt()This callback is called when a prompt is called by the web page. It takes 2 arguments, message and the answer. The return value is a string.
|
| 14 |
onResourceError()This callback is called when the webpage is not able to upload the file.
|
| 15 |
onResourceReceived()This callback is called when the resource requested by the page is received.
|
| 16 |
onResourceRequested()This function is invoked when page requests a resource.
|
| 17 |
onResourceTimeout()This callback is called when the requested resource times out, when settings.resourceTimeout is used.
|
| 18 |
onUrlChanged()This is called when the URL changes from the current one using navigation. It has one argument to the call back, which is a new URL targetUrl string.
|
| S.No |
Methods & Description |
| 1 |
absoluteThis method gives the absolute path where PhantomJS runs.
|
| 2 |
changeWorkingDirectoryThis allows you to change the working directory and returns true, if it succeeds otherwise returns false.
|
| 3 |
copyTreecopyTree will copy a directory from one path to another. The first parameter is a source folder and the second parameter is a destination folder.
|
| 4 |
copyThis method helps to copy file from one location to another. It takes two parameters. The first parameter is the source file and the second parameter is the file path, where it has to be copied. It will throw an error, if the source or destination file does not exist.
|
| 5 |
existsIt checks whether the given file path exists in the system. It returns true, if it is present, otherwise false.
|
| 6 |
isAbsoluteThis method will return true, if the file path is absolute and false, if relative.
|
| 7 |
isDirectoryisDirectory tells if the given file is a directory or not. It returns true, if directory otherwise false. It gives false in case if the given path does not exist.
|
| 8 |
isExecutableThis method will tell if the given file is executable or not. It returns true, if executable, otherwise false.
|
| 9 |
isFileThis gives details whether the filepath given is a file or not. It returns true, if it is a file and false, if it is not.
|
| 10 |
isLinkThis will give you true, if the file path is a symlink, otherwise false.
|
| 11 |
isReadableIt checks if the given file is readable or not. It gives true, if yes and false, if not.
|
| 12 |
isWritableIt tells whether if a given file is writable. Returns true, if yes, otherwise false.
|
| 13 |
lastModifiedGives the details of the last modification done to the file. It tells the date and time of when the file was last modified.
|
| 14 |
listIt gives all the files present in the directory.
|
| 15 |
makeDirectoryCreates a new directory.
|
| 16 |
makeTreemakeTree creates all necessary folders to be able to form final directories. This will return true, if the creation was successful, otherwise false. If the directory already exists, it will return true.
|
| 17 |
moveIt will move the file from one path to another.
|
| 18 |
openIt is used to open up the file.
|
| 19 |
readLinkThis will return the absolute path of a file or a folder pointed by a symlink (or shortcut on Windows). If the path is not a symlink or shortcut, it will return an empty string.
|
| 20 |
readThis will read the given file.
|
| 21 |
removeDirectoryThis will remove the given directory.
|
| 22 |
removeTreeIt will delete all the files and folders from the given folder and finally delete the folder itself. If there is any error while doing this process, it will throw an error 鈥<93> 'Unable to remove directory tree PATH' and hang execution.
|
| 23 |
removeIt removes the given file.
|
| 24 |
sizeIt gives the size of the file.
|
| 25 |
touchIt creates a given file.
|
| 26 |
writeWrites to a given file.
|
| S.No |
Option & Description |
| 1 |
--help or 鈥揾
Will display all the command line options. Halts immediately and will not run the script passed.
|
| 2 |
--version or 鈥搗
Prints the version of PhantomJS running. This will halt the execution of script to be run.
|
| 3 |
--debug[true|false]
Prints warnings and debug messages. By default, it is set to false. You can also use [yes|no].
|
| 4 |
--cookies-file = /path/to/cookies.txt
File name to store persistent cookies.
|
| 5 |
--diskcache=[true|false]
Enables disk cache. It also takes values [yes|no]
|
| 6 |
--disk-cahe-path
Path for disk cache.
|
| 7 |
--ignore-sslerrors=[true|false]
Ignore SSL errors. For example 鈥<93> Expired or self-signed certificate errors. Default is false. It also takes values [yes|no].
|
| 8 |
--loadimages=[true|false]
Loads all inline images. Default value is true. It also takes [yes|no].
|
| 9 |
--local-storagepath=/some/path
Path to save LocalStorage content and WebSQL content.
|
| 10 |
--local-storagequota=number
Maximum size to allow for data.
|
| 11 |
--local-url-access
Allows use of 鈥榝ile:///鈥<99> URLs (default is true).
|
| 12 |
--local-to-remote-urlaccess=[true|false]
Allows local content to access remote URL. Default is false. It also takes values [yes|no].
|
| 13 |
--max-disk-cachesize=size
Limits the size of disk cache (in KB)
|
| 14 |
--offline-storage-path
Specifies location for offline storage.
|
| 15 |
--offline-storage-quota
Sets the maximum size of the offline storage in KB.
|
| 16 |
--outputencoding=encoding
Sets the encoding used for terminal output. Default is utf-8.
|
| 17 |
--proxy=address:port
Specifies the proxy server to be used (For example 鈥<93> proxy=192.168.1.1:8080)
|
| 18 |
--proxytype=[http|socks5|none]
Specifies the type of proxy server (default is http)
|
| 19 |
--proxy-auth
Authentication information for the proxy. For example 鈥<93>
--proxy-auth=username:password
|
| 20 |
--scriptencoding=encoding
Sets the encoding used for the script. Default is utf8.
|
| 21 |
--script-language
Sets the script language.
|
| S.No |
Properties & Description |
| 1 |
canGoBackThis property returns true if there is previous page in the navigation history; if not, false.
|
| 2 |
canGoForwardThis property returns true if there is next page in the navigation history; if not, false.
|
| 3 |
clipRectclipRect is an object with values top, left, width and height and used to take the image capture of the webpage when used by the render() method.
|
| 4 |
ContentThis property contains the contents of webpage.
|
| 5 |
cookiesWith cookies, you can set /get the cookies available on the URL. It will also give you the cookies available on the URL and the new cookies set on the page.
|
| 6 |
customHeaderscustomHeaders specifies additional HTTP request headers that will be send to server for every request issued by the page.
|
| 7 |
EventIt gives long list of events i.e. modifier, keys details.
|
| 8 |
focusedFrameNameReturns the name of the currently focused frame.
|
| 9 |
frameContentThis property gives the content of the frame which is active.
|
| 10 |
frameNameReturns the name of the currently focused frame.
|
| 11 |
framePlainTextThis property also gives the contents of the current active frame but only contents without any html tags.
|
| 12 |
frameTitleGives the title of the active frame.
|
| 13 |
frameUrlThis property will give the url of the currently focused frame.
|
| 14 |
framesCountGives the count of the frames present on the page.
|
| 15 |
framesNameGives array of frame names.
|
| 16 |
libraryPathThis property has the path, which is used by page.inectJs method.
|
| 17 |
navigationLockedThis property defines whether navigation of the page is allowed or not. If true it will be on current page url and clicking on page to go to next page will not be allowed.
|
| 18 |
offlineStoragePathThis property gives the path where the data is stored using window.localStorage.The path can be changed using --local-storage-path from command line.
|
| 19 |
offlineStorageQuotaThis property defines the maximum amount of data you can store in window.localStorage.The value is 5242880 bytes which is 5MB.This value can overwritten at command line using the following command --localstorage-quota = size over here.
|
| 20 |
ownsPagesownsPages returns true or false if the page opened by the webpage is a child of the webpage.
|
| 21 |
pagesWindowNamePagesWindowName will give the names of the windows open using window.open
|
| 22 |
pagesThe pages property will you give array of pages opened in a page using window.open. If the page is closed in url you referring the page will not be considered.
|
| 23 |
paperSizeThis property gives the size ie dimensions of the webpage when needs to be used to convert the webpage in a pdf format.paperSize contains the dimensions required in an object.
|
| 24 |
plaintextThis property also gives the contents of the current active frame but only contents without any html tags.
|
| 25 |
scrollPositionThis contains object indicating the scroll position. It gives left and top.
|
| 26 |
settingsThis property will give the settings of the webpage when page.open method is used. Once the page is loaded the changes in settings properties will not create any impact.
|
| 27 |
titleThis property will give you the title of the page you are reading.
|
| 28 |
urlThis property will give the page url.
|
| 29 |
viewportSizeThis property allows to change the size of the window display. It contains width and height, which you can read or change it as per the needs.
|
| 30 |
windowNameGives the name of the window.
|
| 31 |
zoomFactorThis property specifies the zoom factor for render and renderBase64 methods. It helps to zoom a page and take a screen capture if required.
|
| S.No |
Methods & Description |
| 1 |
addCookie()addCookie method adds cookies to the page specified.
|
| 2 |
childFramesCount()This method is deprecated as per http://phantomjs.org.
|
| 3 |
childFramesName()This method is deprecated as per http://phantomjs.org.
|
| 4 |
clearCookies()Will delete all the cookies for the page specified.
|
| 5 |
close()This method is used to close the page and release the memory used. Any of the webpage methods or properties will not work once the close is called.
|
| 6 |
currentFrameName()This method is deprecated as per http://phantomjs.org.
|
| 7 |
deleteCookie()This will delete a cookie with the name matching with the existing list of cookies present for a given page url.
|
| 8 |
evaluateAsync()Evaluate given function asynchronously within the page without blocking current execution. This function helps to execute certain scripts asynchronously.
|
| 9 |
evaluateJavascript()EvaluateJavaScript helps to execute the function passed to it as a string. Please note the string passed has to be a function only.
|
| 10 |
evaluate()Evaluate will execute the function passed to it. If the function contain console messages it is not displayed directly in the terminal. To display any console messages you need to use onConsoleMessage phantom callback.
|
| 11 |
getPage()This will give you the child page that matches the windowname passed in getpage.
|
| 12 |
goBack()It gives the previous page in navigation history, if only the navigation is not locked.
|
| 13 |
goForward()It gives the next page in navigation history, if only the navigation is not locked.
|
| 14 |
go()This method allows you to navigate with the pages.
|
| 15 |
includeJs()Includejs executes the external JS file on page and executes the callback function on completion.
|
| 16 |
injectJs()InjectJs includes external script from a specified file into the page. If the file is not available in the current directory, then it used libraryPath for additional search of the file. It returns true if the file is injected, otherwise false.
|
| 17 |
openUrl()OpenUrl opens up a webpage. It is similar to open method of PhantomJS. OpenUrl has some additional parameters, which are httpConf, settings and callback functions.
|
| 18 |
open()Open is used to open up a webpage.
|
| 19 |
release()Release will release the memory heap usage for the page. Do not use page instance methods after the release is called. This method is similar to the close method and the usage of it is deprecated. Instead use wpage.close().
|
| 20 |
reload()Reload is used to reload the current page used.
|
| 21 |
renderBase64()This method takes the screen capture and gives the image as a string in base46. Renderbase64 supports format like PNG, JPEG and JPG. It does not support gif as of now. You can use clipRect property to define the portion for image capture.
|
| 22 |
renderBuffer()RenderBuffer takes the capture of the webpage to an image buffer, which can be directly sent to the server. Formats supported are PNG, GIF and JPEG.
|
| 23 |
render()Render helps to take the image buffer and save it as per the format specified.
|
| 24 |
sendEvent()It is used to send an event to the webpage. They are not dom events. Each of these events are sent to the webpage based on user interaction.
|
| 25 |
setContent()setcontent will change the page content of the specified url with the contents specified.
|
| 26 |
stop()It helps to stop loading of the page.
|
| 27 |
switchToChildFrame()It is deprecated to use switchToFrame();
|
| 28 |
switchToFocusedFrame()It selects the frame, which is in focus.
|
| 29 |
switchToFrame()Selects frame with the name specified and which is child of current frame.
|
| 30 |
switchToMainFrame()Selects mainframe i.e. the root window.
|
| 31 |
switchToParentFrame()It takes the parent frame of the current child frame.
|
| 32 |
uploadFile()This method is used to handle the file upload done using form in html. PhantomJS does not have a direct way to do so using forms the same can be achieved using uploadFile method. It takes html tag selector for file location and the destination where it has to be copied.
|
| S.No |
Callbacks & Description |
| 1 |
onAlert()This callback is called when there is an alert on the page; the callback takes a string and does not return anything.
|
| 2 |
onCallback()OnCallback is used to pass values from webpage to webpage object and it is done using the window.callPhantom() method, which internally invokes the onCallback function.
|
| 3 |
onClosing()This is called when the window is closed either by using the page.close() method or the window.close() method.
|
| 4 |
onConfirm()This callback is called when there is a confirmed message called with ok /cancel from the page.
|
| 5 |
onConsoleMessage()This callback is used when there are console messages used in the webpage. The onConsoleMessage method takes 3 arguments.
|
| 6 |
onError()It is called when there is JavaScript error. The arguments for onError are msg and stack trace, which is an array.
|
| 7 |
onFilePicker()This is used for upload file the callback is called when user want to upload a file.
|
| 8 |
onInitialized()This callback is invoked when the page is called before loading.
|
| 9 |
onLoadFinished()This function is called when the page opened is fully loaded. It has one argument, which tells when loading was a success or a failure.
|
| 10 |
onLoadStarted()This callback is invoked when the page starts loading.
|
| 11 |
onNavigationRequested()This callback tells when the navigation event is taking place.
|
| 12 |
onPageCreated()This callback is invoked when a new child window is opened by the page.
|
| 13 |
onPrompt()This callback is called when a prompt is called by the web page. It takes 2 arguments, message and the answer. The return value is a string.
|
| 14 |
onResourceError()This callback is called when the webpage is not able to upload the file.
|
| 15 |
onResourceReceived()This callback is called when the resource requested by the page is received.
|
| 16 |
onResourceRequested()This function is invoked when page requests a resource.
|
| 17 |
onResourceTimeout()This callback is called when the requested resource times out, when settings.resourceTimeout is used.
|
| 18 |
onUrlChanged()This is called when the URL changes from the current one using navigation. It has one argument to the call back, which is a new URL targetUrl string.
|
| S.No |
Methods & Description |
| 1 |
absoluteThis method gives the absolute path where PhantomJS runs.
|
| 2 |
changeWorkingDirectoryThis allows you to change the working directory and returns true, if it succeeds otherwise returns false.
|
| 3 |
copyTreecopyTree will copy a directory from one path to another. The first parameter is a source folder and the second parameter is a destination folder.
|
| 4 |
copyThis method helps to copy file from one location to another. It takes two parameters. The first parameter is the source file and the second parameter is the file path, where it has to be copied. It will throw an error, if the source or destination file does not exist.
|
| 5 |
existsIt checks whether the given file path exists in the system. It returns true, if it is present, otherwise false.
|
| 6 |
isAbsoluteThis method will return true, if the file path is absolute and false, if relative.
|
| 7 |
isDirectoryisDirectory tells if the given file is a directory or not. It returns true, if directory otherwise false. It gives false in case if the given path does not exist.
|
| 8 |
isExecutableThis method will tell if the given file is executable or not. It returns true, if executable, otherwise false.
|
| 9 |
isFileThis gives details whether the filepath given is a file or not. It returns true, if it is a file and false, if it is not.
|
| 10 |
isLinkThis will give you true, if the file path is a symlink, otherwise false.
|
| 11 |
isReadableIt checks if the given file is readable or not. It gives true, if yes and false, if not.
|
| 12 |
isWritableIt tells whether if a given file is writable. Returns true, if yes, otherwise false.
|
| 13 |
lastModifiedGives the details of the last modification done to the file. It tells the date and time of when the file was last modified.
|
| 14 |
listIt gives all the files present in the directory.
|
| 15 |
makeDirectoryCreates a new directory.
|
| 16 |
makeTreemakeTree creates all necessary folders to be able to form final directories. This will return true, if the creation was successful, otherwise false. If the directory already exists, it will return true.
|
| 17 |
moveIt will move the file from one path to another.
|
| 18 |
openIt is used to open up the file.
|
| 19 |
readLinkThis will return the absolute path of a file or a folder pointed by a symlink (or shortcut on Windows). If the path is not a symlink or shortcut, it will return an empty string.
|
| 20 |
readThis will read the given file.
|
| 21 |
removeDirectoryThis will remove the given directory.
|
| 22 |
removeTreeIt will delete all the files and folders from the given folder and finally delete the folder itself. If there is any error while doing this process, it will throw an error 鈥<93> 'Unable to remove directory tree PATH' and hang execution.
|
| 23 |
removeIt removes the given file.
|
| 24 |
sizeIt gives the size of the file.
|
| 25 |
touchIt creates a given file.
|
| 26 |
writeWrites to a given file.
|
| S.No |
Option & Description |
| 1 |
--help or 鈥揾
Will display all the command line options. Halts immediately and will not run the script passed.
|
| 2 |
--version or 鈥搗
Prints the version of PhantomJS running. This will halt the execution of script to be run.
|
| 3 |
--debug[true|false]
Prints warnings and debug messages. By default, it is set to false. You can also use [yes|no].
|
| 4 |
--cookies-file = /path/to/cookies.txt
File name to store persistent cookies.
|
| 5 |
--diskcache=[true|false]
Enables disk cache. It also takes values [yes|no]
|
| 6 |
--disk-cahe-path
Path for disk cache.
|
| 7 |
--ignore-sslerrors=[true|false]
Ignore SSL errors. For example 鈥<93> Expired or self-signed certificate errors. Default is false. It also takes values [yes|no].
|
| 8 |
--loadimages=[true|false]
Loads all inline images. Default value is true. It also takes [yes|no].
|
| 9 |
--local-storagepath=/some/path
Path to save LocalStorage content and WebSQL content.
|
| 10 |
--local-storagequota=number
Maximum size to allow for data.
|
| 11 |
--local-url-access
Allows use of 鈥榝ile:///鈥<99> URLs (default is true).
|
| 12 |
--local-to-remote-urlaccess=[true|false]
Allows local content to access remote URL. Default is false. It also takes values [yes|no].
|
| 13 |
--max-disk-cachesize=size
Limits the size of disk cache (in KB)
|
| 14 |
--offline-storage-path
Specifies location for offline storage.
|
| 15 |
--offline-storage-quota
Sets the maximum size of the offline storage in KB.
|
| 16 |
--outputencoding=encoding
Sets the encoding used for terminal output. Default is utf-8.
|
| 17 |
--proxy=address:port
Specifies the proxy server to be used (For example 鈥<93> proxy=192.168.1.1:8080)
|
| 18 |
--proxytype=[http|socks5|none]
Specifies the type of proxy server (default is http)
|
| 19 |
--proxy-auth
Authentication information for the proxy. For example 鈥<93>
--proxy-auth=username:password
|
| 20 |
--scriptencoding=encoding
Sets the encoding used for the script. Default is utf8.
|
| 21 |
--script-language
Sets the script language.
|
 Another example is to show polar clock (from RaphaelJS):
phantomjs rasterize.js https://dmitrybaranovskiy.github.io/raphael/polar-clock.html clock.png
Another example is to show polar clock (from RaphaelJS):
phantomjs rasterize.js https://dmitrybaranovskiy.github.io/raphael/polar-clock.html clock.png
 Producing PDF output is also easy, such as from a Wikipedia article:
phantomjs rasterize.js 'http://en.wikipedia.org/w/index.php?title=Jakarta&printable=yes' jakarta.pdf
You can change the size of the screenshot and the webpage using the page’s attributes:
var page = require('webpage').create();
//viewportSize being the actual size of the headless browser
page.viewportSize = { width: 1024, height: 768 };
//the clipRect is the portion of the page you are taking a screenshot of
page.clipRect = { top: 0, left: 0, width: 1024, height: 768 };
//the rest of the code is the same as the previous example
page.open('http://example.com/', function() {
page.render('github.png');
phantom.exit();
});
Canvas can be easily constructed and converted to an image. The included example colorwheel.js produces the following color wheel:
Producing PDF output is also easy, such as from a Wikipedia article:
phantomjs rasterize.js 'http://en.wikipedia.org/w/index.php?title=Jakarta&printable=yes' jakarta.pdf
You can change the size of the screenshot and the webpage using the page’s attributes:
var page = require('webpage').create();
//viewportSize being the actual size of the headless browser
page.viewportSize = { width: 1024, height: 768 };
//the clipRect is the portion of the page you are taking a screenshot of
page.clipRect = { top: 0, left: 0, width: 1024, height: 768 };
//the rest of the code is the same as the previous example
page.open('http://example.com/', function() {
page.render('github.png');
phantom.exit();
});
Canvas can be easily constructed and converted to an image. The included example colorwheel.js produces the following color wheel:
 It is possible to build a web screenshot service using PhantomJS. Some related projects make it easy to create such a service.
It is possible to build a web screenshot service using PhantomJS. Some related projects make it easy to create such a service.
 For more advanced network analysis, see projects like Confess.js and YSlow.
The integration of YSlow and PhantomJS is very useful for automated web performance. The report can be in TAP (Test Anything Protocol) and JUnit. Running YSlow with PhantomJS in a continuous integration system such as Jenkins is an easy DIY solution to performance monitoring:
For more advanced network analysis, see projects like Confess.js and YSlow.
The integration of YSlow and PhantomJS is very useful for automated web performance. The report can be in TAP (Test Anything Protocol) and JUnit. Running YSlow with PhantomJS in a continuous integration system such as Jenkins is an easy DIY solution to performance monitoring:



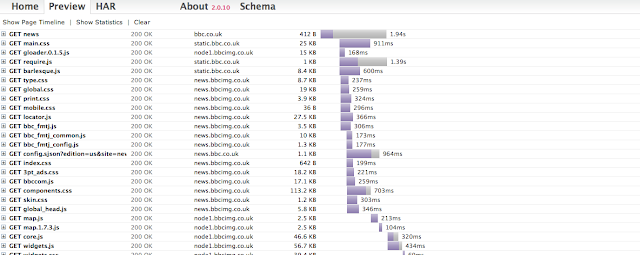
 All the logs are collected in a .txt file and later, the same is converted as above using the HAR preview, for example, (http://www.softwareishard.com/har/viewer/)
All the logs are collected in a .txt file and later, the same is converted as above using the HAR preview, for example, (http://www.softwareishard.com/har/viewer/)






 All the logs are collected in a .txt file and later, the same is converted as above using the HAR preview, for example, (http://www.softwareishard.com/har/viewer/)
All the logs are collected in a .txt file and later, the same is converted as above using the HAR preview, for example, (http://www.softwareishard.com/har/viewer/)

